The Problem
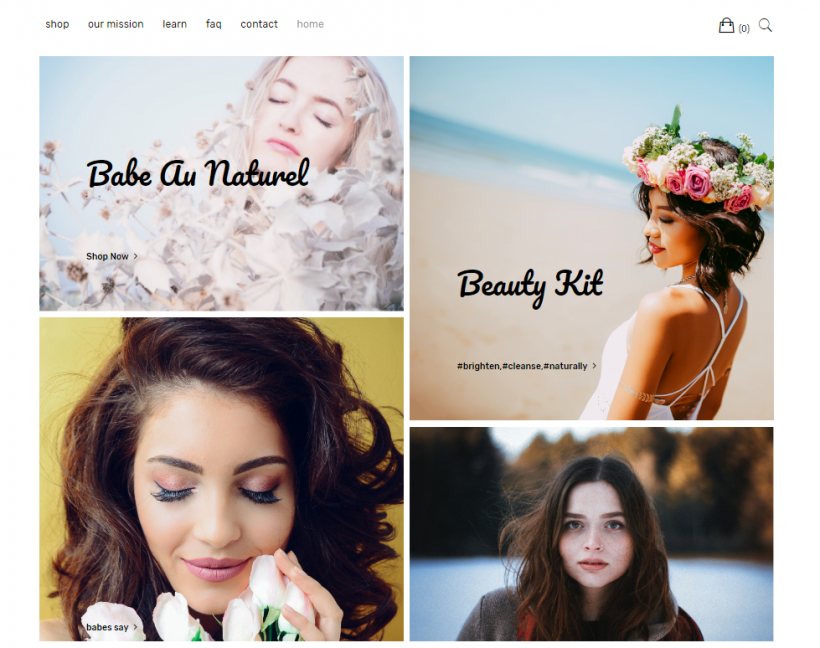
Babe Au Naturel is an online beauty boutique with a focus on natural beauty and skincare for women. Although the store has been around for just under a year, the owner was concerned about the conversion rate of the existing site. I was asked to uncover and fix the potential reasons for this. It was obvious that something wasn’t right, so my challenge was to determine what this was and remedy it.
The Solution
To get some direction in this project, I adopted a human-centred approach to evaluation and started the design process by utilising modern user research methodologies. Once I knew what the users wanted, iterative changes were tested and implemented by overhauling the Babe Au Naturel site.
My Role
My role was to take the project from the initial client interview through to user research in order to determine what needed to be fixed. Once finished, I worked extensively on the implementation of all changes on the site. Upon completion, it was also my role to measure the impact of the changes.
The User-Centred Design Process
Although the user experience design process is rarely linear, this case study is broken into six different logical steps. These are as follows:
- Empathise
- Define
- Ideate
- Prototype
- Test
- Iterate
Empathise
Client Insights
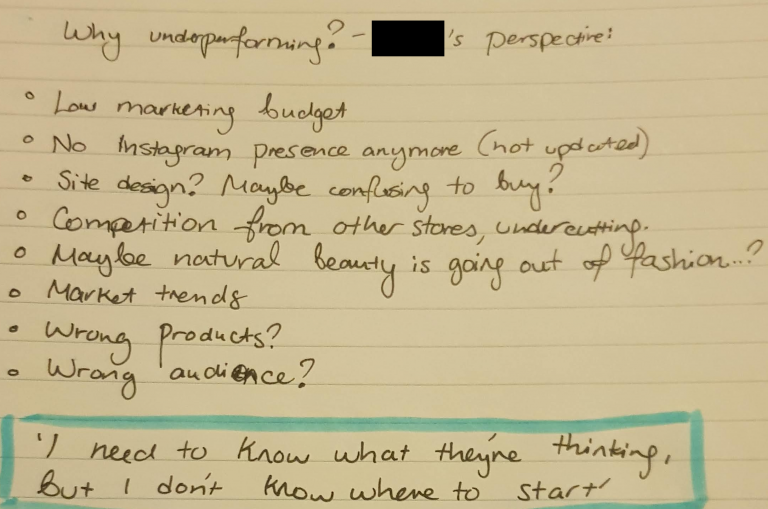
As a very first step, it was important to gauge why the owner thought the online store was not performing to the expected level. We sat down and discussed the perceived reasons. These are some of my raw notes from the discussion.

In my experience, many business owners believe that a lack of marketing is the reason for floundering sales, and that can be especially true for startup businesses that need to get their name out there. However, conducting user interviews uncovered several issues that might have been hurting the store’s bottom line – from their perspective.
Initial User Research
Following Jakob Nielsen’s guidelines, 5 users were interviewed to find out what they thought of the boutique. Questions were formulated based on what the owner and I discussed in our initial meeting. It was clear that we needed to focus on finding out the following:
- What the users thought of the shop
- Would they purchase anything from the shop? If not, why?
- From their pespective, how could the shop be improved?
- What would make the users trust the brand and shop?

In addition to testing the existing site manually and through several digital tools (shameless plug of my ebook), I conducted some initial user research with local people in my area.
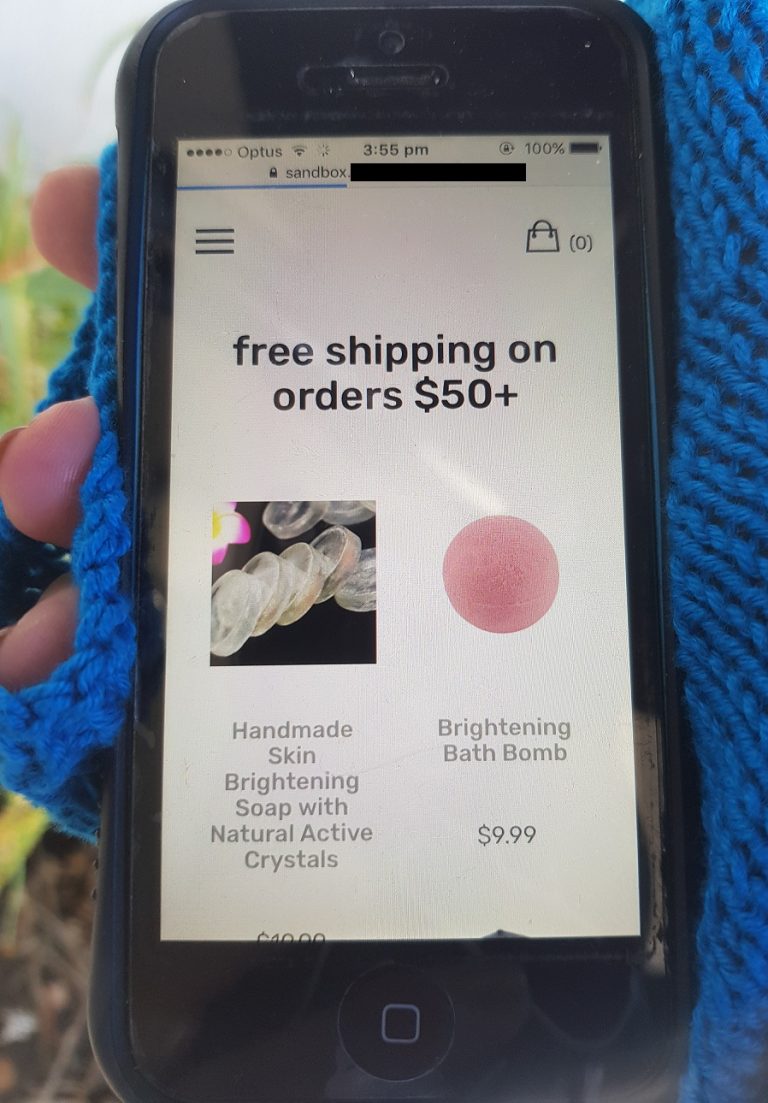
I was able to observe the user interactions with the existing site and obtained key insights from their behaviour. Although the site had some beautiful images (some of which were reused in the final redesign), elements of core functionality were missing.
Through observation and questioning techniques, I gathered the requirements and was able to start working towards a solution.
Define the problem
Once the initial round of user research was completed, I was able to move onto the next stage of the process – defining the problem(s), but first I created personas to have a visual representation of those who I would be solving it all for.
Personas

From the insights I obtained from the user research conducted, I was able to create 3 personas. I needed to create personas to represent the majority of Babe Au Naturel’s target customers.
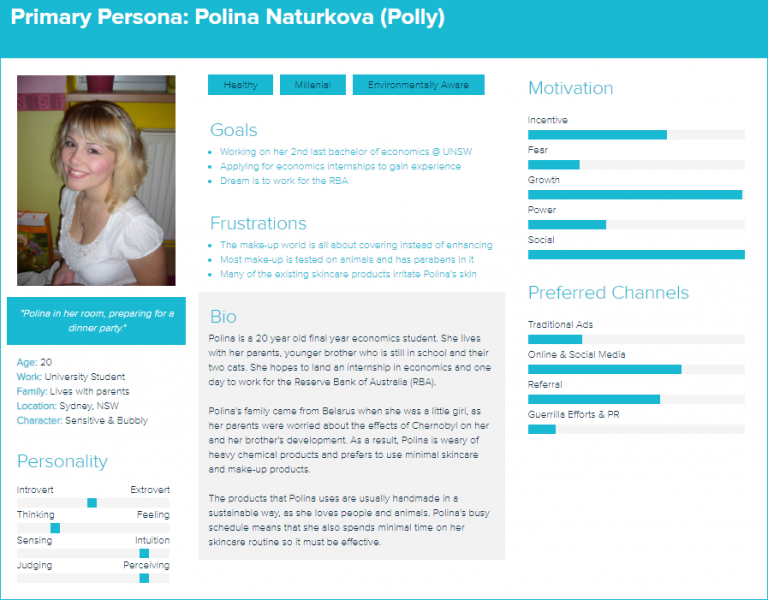
Polina Naturkova
Polina Naturkova (Polly) is a typical young university student client. She is the primary persona because she embodies most traits that our young female clients hold. These include environmental awareness and a need for natural makeup. Being 20, Polly is within the target age range and her desire to stay true to herself through her skincare is what made her the perfect primary persona.
Anvi Healsingh
Anvi Healsingh is a 29 year old Indian living in Delhi. She works for a US company in technical support. She enjoys shopping, dancing in the booming Delhi nightlife and having a cocktail with her girlfriends from the call centre. Anvi loves handmade skincare products.
Tina Skin-Lee
Tina Skin-Lee is a 33 year old American graduate student working on her doctorate in public health. She currently resides in China. As she is timepoor, it is important for Tina to have a fast and effective skincare routine.
Requirements
Analysis of the user research conducted resulted in uncovering many functional requirements that simply had not been accommodated for in the existing site. These included things like an obvious search function for the store, as well as any sort of advertising or introduction to the brand.
Although the design was crisp and minimalistic, users said that the shop was not warmly introduced to them. Whilst there was a beautiful image and easy access to a store, there was no story. In my design, I wanted to ensure that the store and its customers had a chance to tell their story.
Ideation & Prototyping
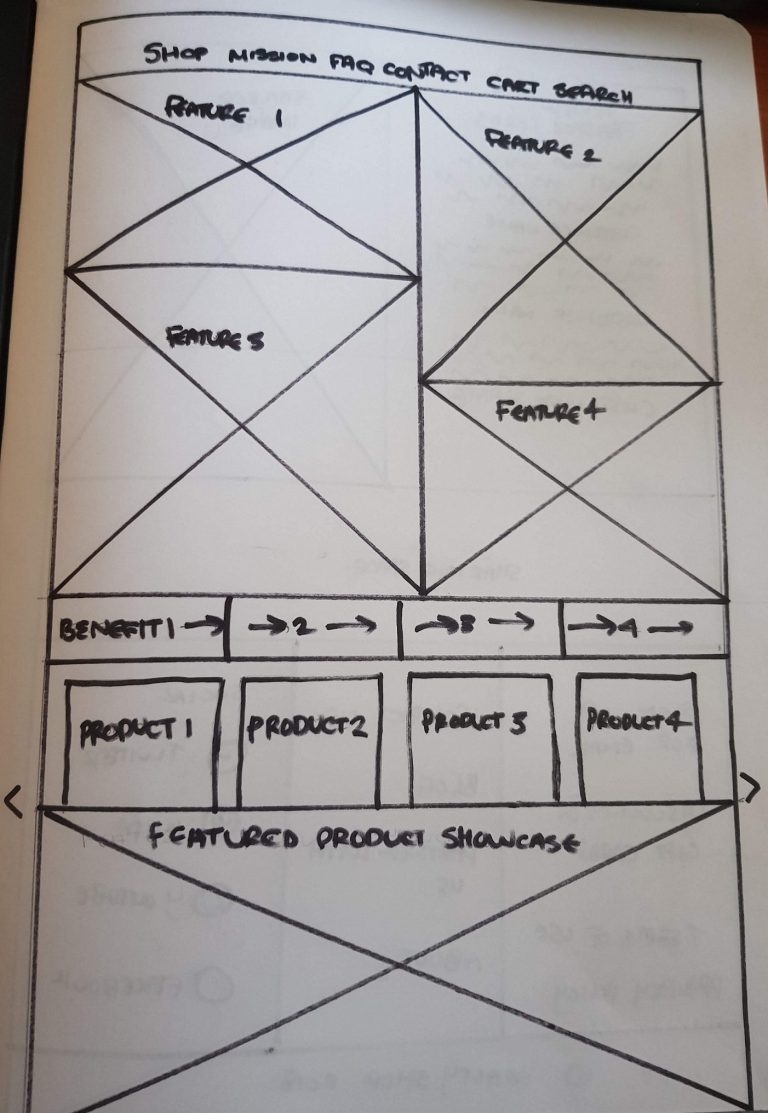
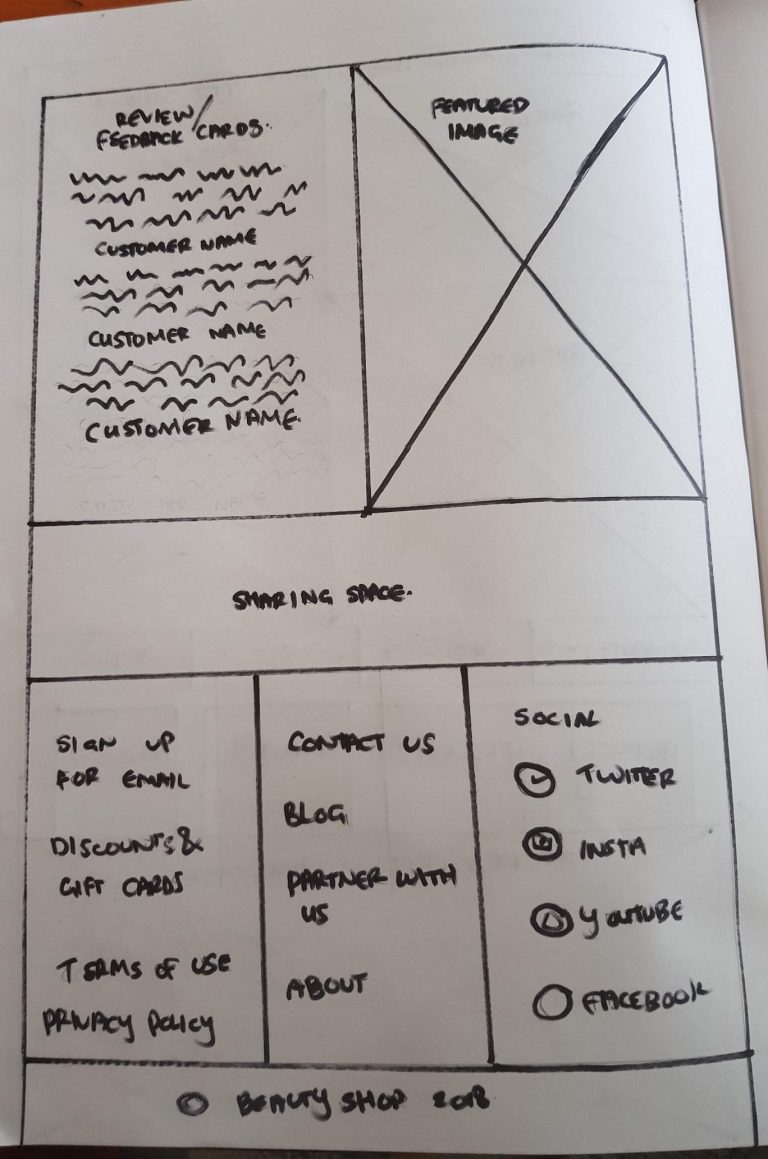
Using all of the requirements from the research, after several iterations I drew with the below low fidelity wireframe prototype. It is in two parts:


High Fidelity Prototyping
In this particular instance, I approached high fidelity prototyping slightly differently, as I knew that I would be the one applying the changes to the site at the end.
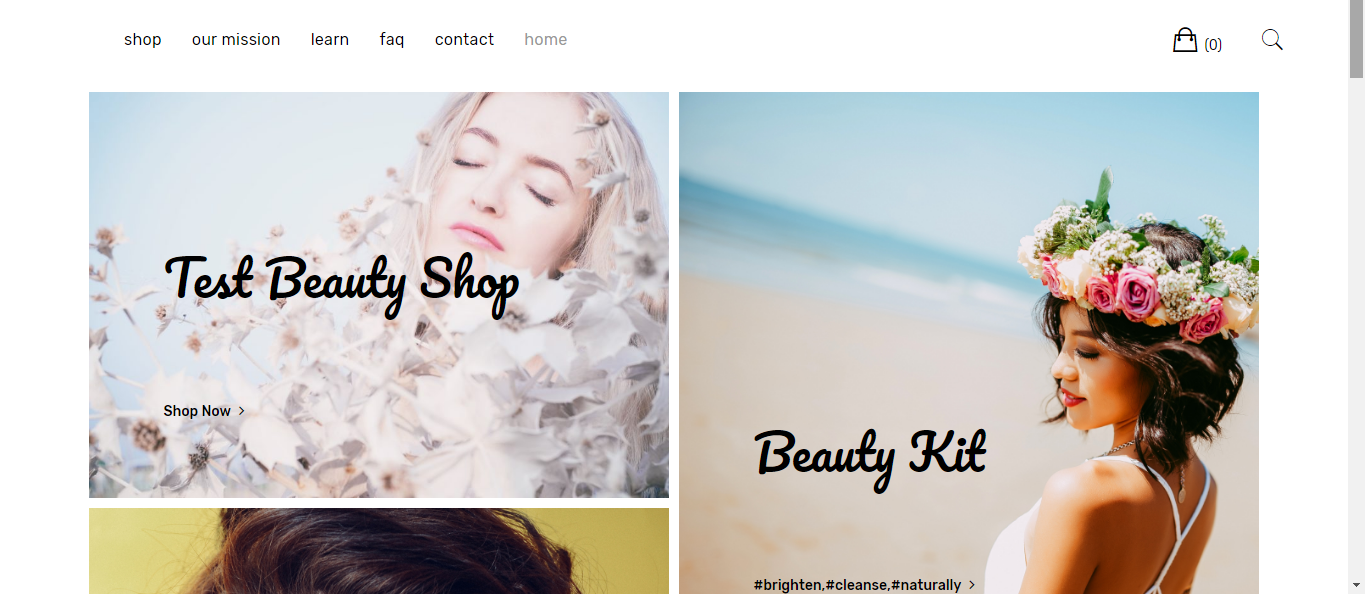
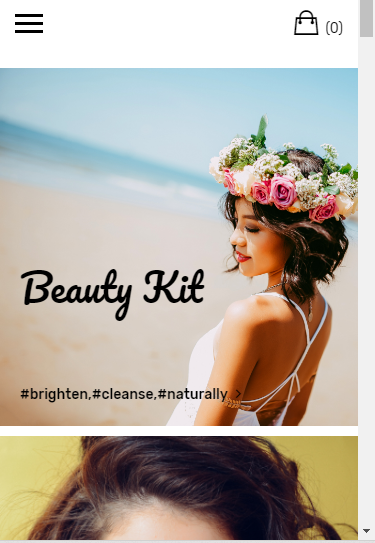
For maximal efficiency, I created a duplicate of the existing WordPress site in a sandbox environment and built the wireframes depicted above. This allowed my prototype to be live, functional, safe, easy to change and super quick to implement.


As I had ported all of the existing content into the test environment, this live prototype was enough for me to do my next round of testing and user research with.
Live Prototype Testing

Results
The results of this round of testing felt very different to last time. For the most part, users were happy with the website’s functionality now. It became more about the feel of the brand now.
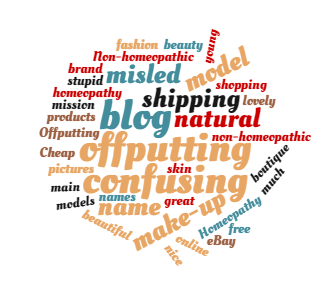
To help depict the impact of some of the language used by the users, a wordcloud has been created below:

Survey results proved to be fascinating:
- 4 out of 5 users found the name of the boutique to be offputting, to the point of stopping them from shopping there.
- 4 of 5 users found that the names were too long on some of the products, giving it more of an “Ebay” feel as opposed to that of a luxury boutique
- 2 of 5 users found 1 element of navigation difficult
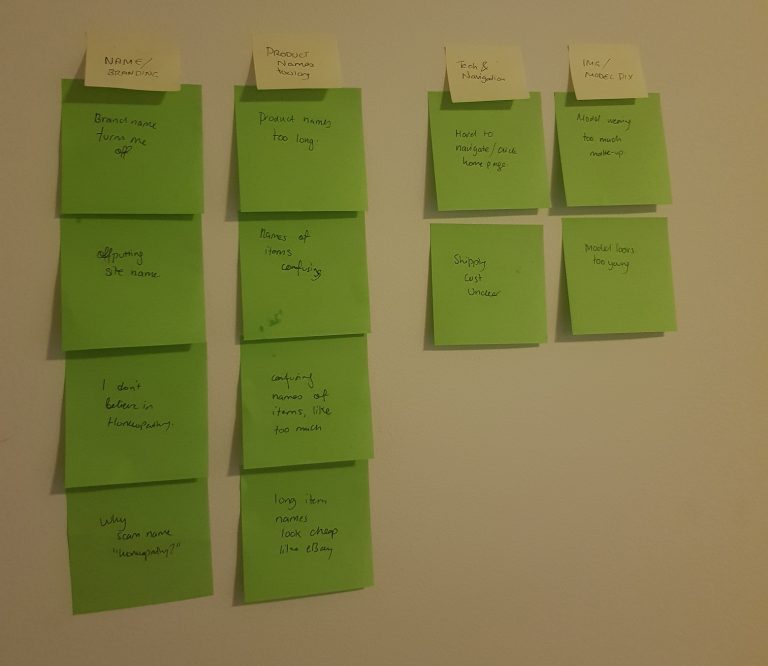
Affinity Mapping
To help make sense of the verbal feedback from the user interviews, I created an affinity map. I noticed some patterns emerge when I conducted the tests, so I grouped the user’s issues by similar pains.

In the end, the feedback we received from users was organised into four categories:
- business name
- product names
- technical & navigation
- model images
Ideation
Once it was determined that there is a major branding problem to solve, I advised the owner. With my guidance, we brainstormed for new brandnames that were related to the themes and the voice of the brand. As this is a distinct brand that focuses on natural beauty, it was important to encompass this in its new name.

One roadblock we hit was that many of the better domain names were already taken. Although challenging, we overcame this by brainstorming further and building on what we had. Although we looked at using an alternative domain, the owner preferred a traditional .com domain name and so we conducted a test to see which name the users preferred.
User Research for Beauty Shop Name
What’s in a name? Often, names can carry emotional meaning for product creators. The sheer fact that this business owner was able to even discuss stepping away from a brand name that she invented, used and cherished – says a lot about her desire for a user-centred natural beauty shop.
With that in mind, she asked me to redact the real names that we used in the surveys (including the old business name in all segments of this case study, which I’ve been asked not to publish here in case she opens another business using it in the future).
Methodology & Results
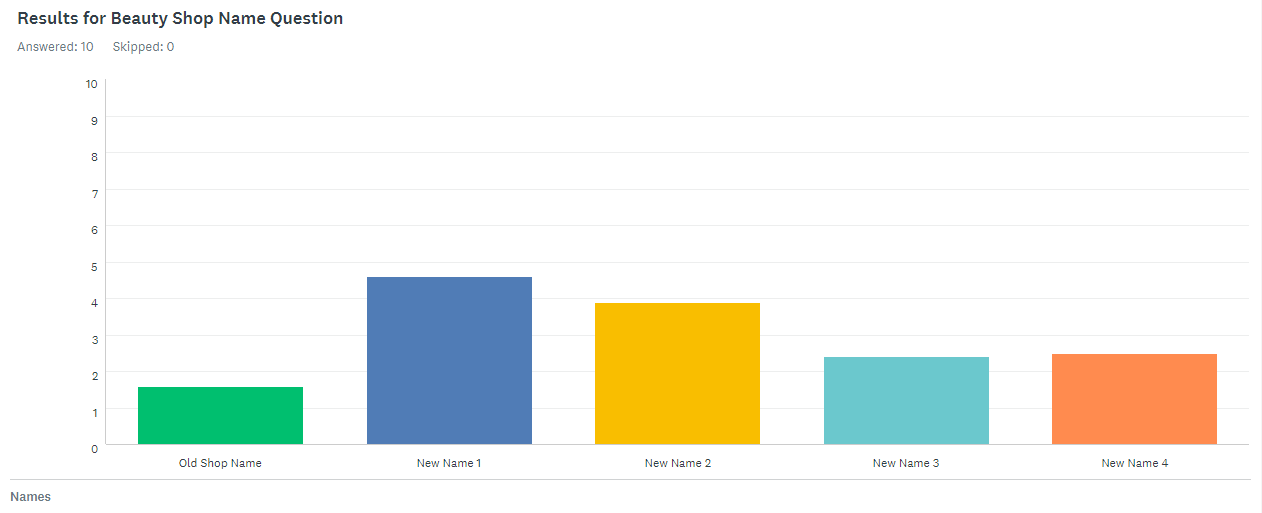
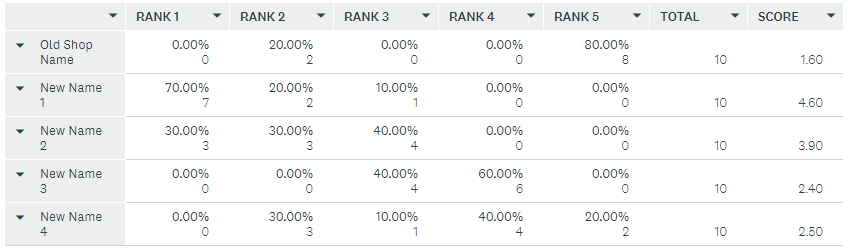
We asked our users to rank the five approved names in order from 1 to 5, where 1 was their most preferred name for an online beauty store and 5 was their least preferred.
Below, you can see that the first column on the left (“Old Shop Name”) is clearly the least popular:

I’ve included the data for each individual rank, where you can see that New Name 1 was chosen for Rank 1 by 70% of users. 30% of users chose Name 2 for Rank 1.

Although the results were somewhat convincing, changing business names is a big deal.
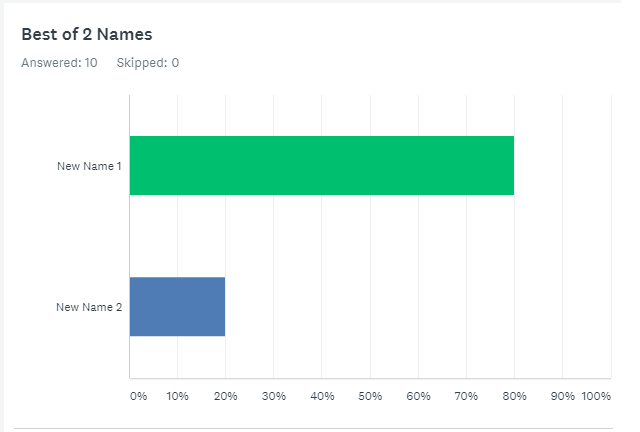
I wanted to make 100% sure that New Name 1 (aka Babe Au Naturel) was the absolute favourite, so I conducted another research survey. This time, 80% of users preferred New Name 1.

As you can see, the users have spoken – definitively. The new name was going to be implemented and tested further.
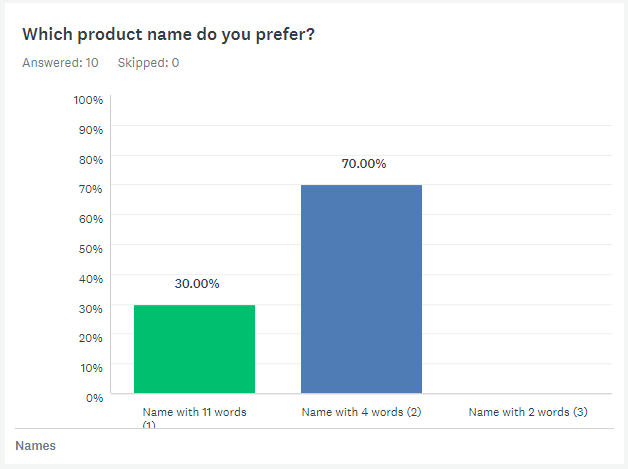
Product Name Length Research
The initial user interviews had brought an interesting piece of information to our attention. Users thought that some of the names were too long, and someone even said that there was more of an “Ebay” feel as opposed to a luxury boutique feel.
It was my role to ascertain the perfect length of product name. Again, I have been asked to mask the name of the individual products, so the bar chart below only describes the length of each product name.
Interestingly enough, it was the middle length product name that “won”, so to speak.

Surprisingly, none of the users chose the two-word name in the survey, and only 30% liked the longer name. The middle option (containing 4 words) seemed to strike a balance between the length and usefulness.
Implementation and iteration
I listened to the users and carefully implemented all of the changes. In addition to remodelling the site as per the user-tested prototype, rebranding and shortening the names of some of the products, I completed all of the technical changes.
As we were changing domain names, it was important to retain the old domain name and redirect it to the new one for SEO purposes. Moving the WordPress database was completed quickly and easily via phpMyAdmin.

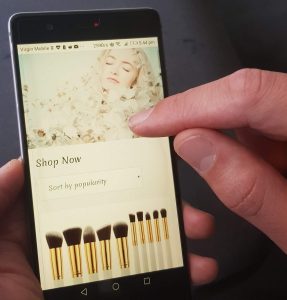
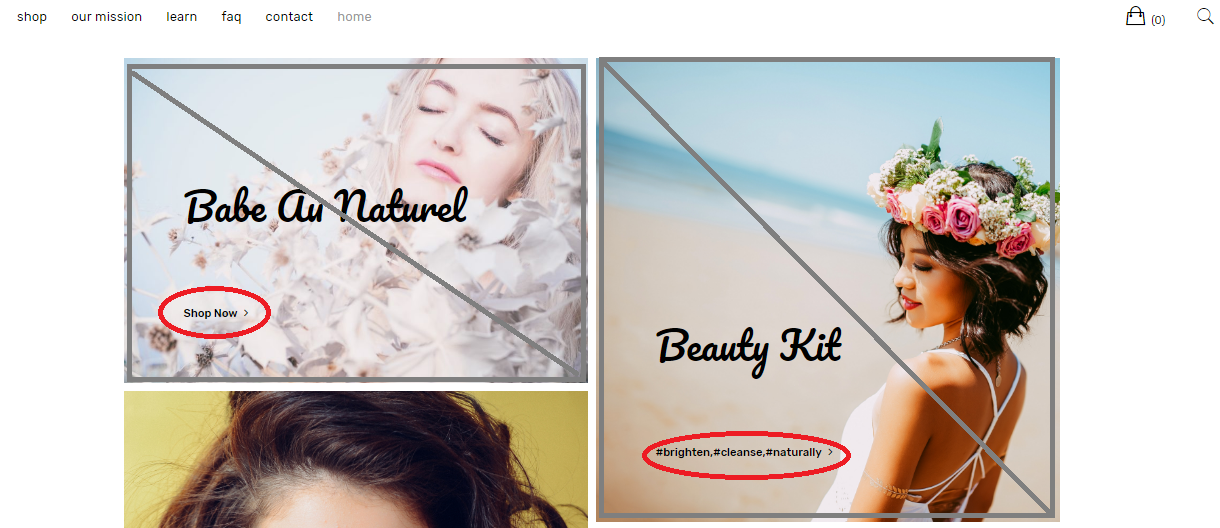
A challenge of mine was trying to resolve the navigational issue pointed out by some users. Above is the screenshot of the issue. While it appears that the whole image should be clickable, only the text was clickable. Although none of the usual WordPress tricks worked to resolve this thematic issue easily, I was able to phone a friend who is most proficient in Javascript, ultimately resolving it.
Final User Testing

In addition to getting new users to try the new site, I also asked some of the original people who tested the site for me to test it again. The results of the final user tests were overwhelmingly positive.
Conclusion
The final design was successful. Users visually appeared more relaxed as they tested the new site. There were also 20% more daily visitors within a few days of launching the new domain name and the conversion rate appears to have increased by 37%, although the timeframe measured is very short given the recency of the changes.
The biggest UX challenge of this project ended up being beyond the user interface of Babe Au Naturel. As scary as changing so much about a brand identity is, I applaud the owner for being so flexible.
Through user research, I learned that an unambiguous and transparent user interface allows users to interact with the product itself. The flipside of this, is of course that instead of being distracted by the frustrations of the interface, users are able to more easily understand and pinpoint their true feelings about a product or service.
Although this was formally a solo project, I would like to acknowledge Mark from Sydney, Roman from Athemes as well as Stanley and William from TMD who assisted me perfectly with front-end and back-end development questions.